標準とは別の投稿を作りたい時は、どのような時かといいますと、当サイトでは投稿で記事を作成しております。
こうなるとサイト自体の新着情報を作りたい時にワードプレス講座の投稿とごちゃごちゃになってしまいますので分ける必要性が出てきますので、分けて作成してみました。
「Custom Post Type UI」の設置
直接コードを書き込みしても出来ますが非効率的ですのでプラグインをインストールします。
ダッシュボード→「プラグイン」→「新規追加」で「Custom Post Type UI」を検索してインストールします。(詳細は省きます)
新しい投稿タイプの作成
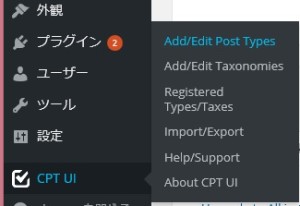
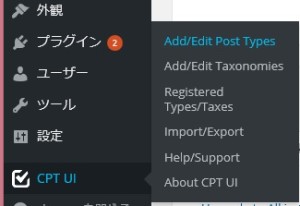
ダッシュボードメニューに「CPT UI」が追加されますので「CPT UI」→「Add/Edit Post Type」を選択します。

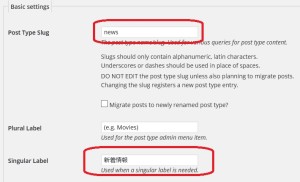
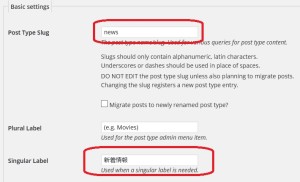
例として「新着情報」を追加しますので以下のように入力して登録してみました。

ショートコードの作成
固定ページに新着情報を表示させるためにはショートコードが必要ですので以下の手順で作成します。
「function.php」の最下行に以下のコードを追加します。
/* 新着情報出力のショートコード */
function fncOutNews() {
echo '<div >';
$posts = get_posts('post_type=news');
global $post;
foreach ($posts as $post): setup_postdata($post);
echo '<h4>' . get_the_date() . '</h4>';
echo '<h4>' . the_title() . '</h4>';
echo '<div >' . the_content() . '</div>';
endforeach;
echo '</div>';
return;
}
add_shortcode('post_news', 'fncOutNews');
- 最終行の「post_news」がショートコードになります。
- 「fncOutNews」は呼び出される関数名になります。
- 関数内の「get_posts(‘post_type=news’)」の引数には「新しい投稿タイプの作成」で設定したスラッグ名’news’を入れます。
固定ページにショートコードを埋め込む
あらかじめ新着情報表示用の固定ページを作っておきましょう。
そこの固定ページに[fncOutNews]を埋め込みます。

記事の投稿
ダッシュボードの投稿メニューに「新着情報」(⇐例では)が追加されますので既存の投稿と同じ感覚で投稿します。
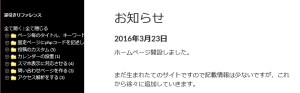
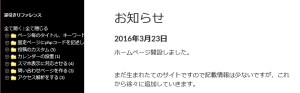
実際の表示はこんな感じです。