こちらも解説を載せる程でもないですが…
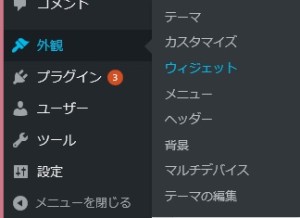
ダッシュボードの「外観」→「ウィジェット」をクリックします。

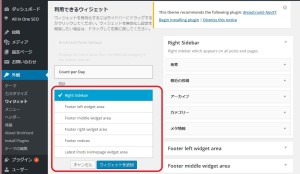
ウィジェットの種類(左右、ヘッダー、フッダー等)を選択し「ウィジェットを追加」をクリックします。

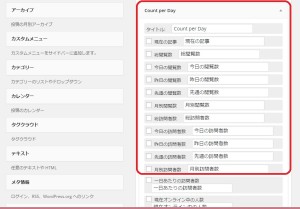
ウィジェットに追加されますので表示される項目にチェックを入れ「保存」をクリックします。
(画面に表示しきれてないですが、下にスクロールすると保存ボタンがあります)

ホームページ上のウィジェットに表示されます。
(今日の訪問数にチェックを入れてみました)


自ホームページのアクセスを見るにはGoogleAnalyticsを使用するのが(現時点で)一般的です。
しかしHP制作依頼元のお客さんもアクセス数を見たいとなるとGoogleAnalyticsでは厄介な場合があります。
(GoogleAnalyticsで制作したHPを一括管理している場合、他の顧客HPの情報も見れてしまうので1ユーザーにはGoogleAnalyticsの情報を公開したくないですよね)
そのような場合にプラグインを使用すると便利です。
「Count Per Day」はダッシュボードの中だけで確認する場合やウィジェットとして設定することも出来ます。
ダッシュボード→「プラグイン」→「新規追加」で「Count Per Day」を検索してインストールします。(詳細は省きます)
ダッシュボードに「Count Per Day」メニューが表示されます。


大きく分けて3つの方法に分けて説明します。
・ショッピングカートのテーマを用いて作成する。
・自分で作成したテーマにショッピングカート機能を追加する。
・商品を紹介するために一覧ページのみ作成する(カートは追加しない)
いづれも同じプラグインを使用しますので「Welcart e-Commerce」をインストールします。

何故かワードプレスの場合font sizeのhtmlタグが効きません。cssの記述は効くようですが投稿の度にcssのコードを書くのも面倒なのでプラグイン「TinyMCE Advanced」をインストールしましょう。
直接コードを書き込みしても出来ますが非効率的ですのでプラグインをインストールします。
ダッシュボード→「プラグイン」→「新規追加」で「TinyMCE Advanced」を検索してインストールします。(詳細は省きます)
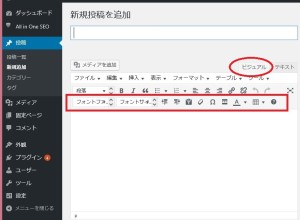
ダッシュボードメニュー「投稿」→「新規追加」で早速試してみましょう。
「ビジュアル」のタグに文字の大きさや色、フォント変更できるメニューバーが追加されます。
(「テキスト」タグには追加されません)


しかし、ちょっと長すぎる名前のプラグイン(^^;)
「Site Background Slider」とは、また違った特徴があります。
ダッシュボード→「プラグイン」→「新規追加」で「Responsive Full Width Background Slider」を検索してインストールします。(詳細は省きます)
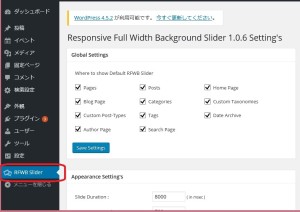
ダッシュボードに「RFWB Slider」メニューが表示されます。

ダッシュボードの「RFWB Slider」をクリックし設定画面を開きます。
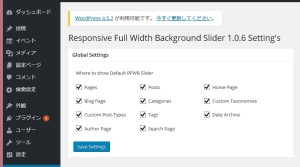
「Global Settings」は初期値ですべてにチェックが付いてますので、表示させたくないテンプレートのチェックを外します。大体はトップページのみ表示させたいか全てのページで表示させたいかの二択でしょう。

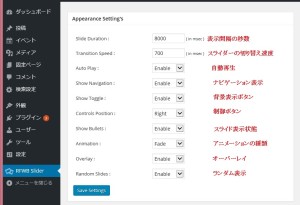
動作関係の設定は「Appearance Setting’s 」

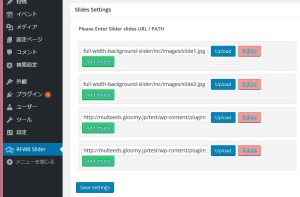
スライダーの画像設定は「slides settings」になります。

更新して設定は終了になります。

背景画像をスライドしたいと思うことは少ないかもしれません。しかし実際に使ってみると意外に良い感じになります。
ダッシュボード→「プラグイン」→「新規追加」で「Site Background Slider」を検索してインストールします。(詳細は省きます)
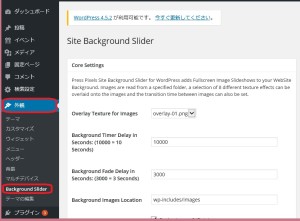
ダッシュボード→「外観」に「Background Slider」メニューが表示されます。

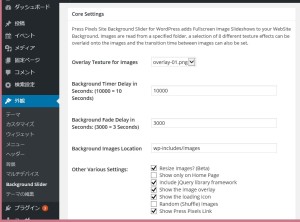
ダッシュボード→「外観」に「Background Slider」の設定画面で以下の設定が出来ます。

上記の設定画面の「Background Images Location」で設定したディレクトリ(例ではwp-includes/images)にFFFTP等で画像をアップロードします。