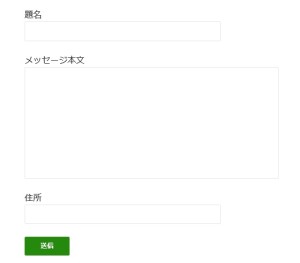
フォームの修正
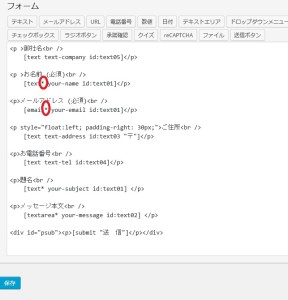
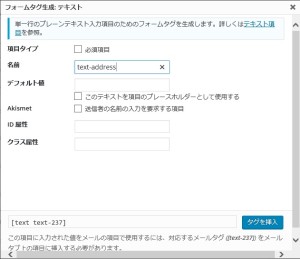
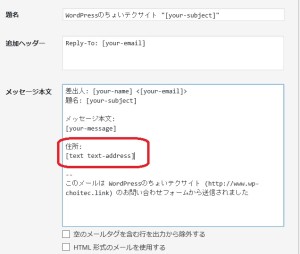
ダッシュボード→「問合せ」→「コンタクトフォーム」で「コンタクトフォーム1」の編集画面を開きます。

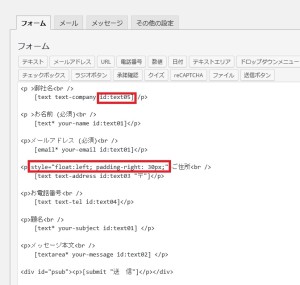
フォームのタブにidを追加し「style.css」にスタイルを定義することも出来ますし、「style=”…”」で直接スタイルを定義することも出来ます。

「style.css」の例はこんな感じに追加します。
#text01{
background:url("./images/text01.png");
-moz-background-size:100% 100%;
background-size:100% 100%;
}
#text02{
background:url("./images/text02.png");
-moz-background-size:100% 100%;
background-size:100% 100%;
}
#text03{
background:url("./images/text03.png");
-moz-background-size:100% 100%;
background-size:100% 100%;
width: 325px;
ime-mode: active;
}