レスポンシブ対応のテーマを使用していてもモバイル表示にした場合、どうしてもはみ出してしまう部分や、見やすくするために非表示にしたい部品が出てくると思います。
そんな時はスクリーンのピクセル別にcssを設定しましょう。
「style.css」にコードを追加
ダッシュボード→「外観」→「テーマの編集」で「style.css」を選択し、エディタの画面を開きます。
割と下の部分に「@media screen and (min-width: 9999px)」の記述がありますので、スクリーンの大きさ別にcssのコードを追加します。
ちなみにカッコの中のピクセルの数値より小さい場合、ブロック内のスタイルが適用されます。

例)モバイル表示の場合、サイドバーを非表示にする
スクリーン幅が1008pxより小さいモバイル画面の場合に適用
@media screen and (min-width: 1008px) {
#content-sidebar {
visibility: hidden; /* 非表示 */
}
.......
同じような感じコードを追加すれば幅を調整したり画像サイズを変更したりの出来ます。
例)モバイル画面の表示確認
それぞれの機種により画面サイズも違ってきますので、テスト機を機種別に用意するのは難しいでしょう。
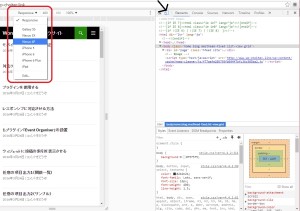
表示テストにはブラウザの「Google Chrome」を使用すると便利です。
右上のボタンから「その他ツール」→「デベロッパーツール」を選択します。

モバイルのアイコンをクリックしリストから機種を選択すると、その機種での画面表示に切り替わります。