自サイトの設定
設定するには主に二通りあります
- 「header.php」に直接コードを書く
- プラグインを使用する
「header.php」に直接コードを書く場合
「1.ファビコン用アイコンの作成」で作成したアイコンをFFFTP等で自サイトのディレクトリにアップロードします。
例)http://ドメイン名/images/favicon.ico
ダッシュボード「外観」 → 「テーマ編集」 → 「ヘッダー」をクリックします。
<head>~</head>間に、下記ソースを挿入します。
<LINK REL="SHORTCUT ICON" HREF="http://ドメイン名/images/favicon.ico" />
挿入後、「ファイルを更新」をクリックして更新します。

プラグインを使用する場合
ここでは例として「Favicon Rotator」を使用します。
ダッシュボード→「プラグイン」→「新規追加」で「Favicon Rotator」を検索してインストールします。(詳細は省きます)
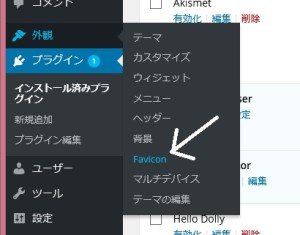
ダッシュボード→「外観」に「Favicon」が追加されますのでクリックします。

「Add Icon」をクリックし「1.ファビコン用アイコンの作成」で作成したアイコンをアップロードし、更新します。