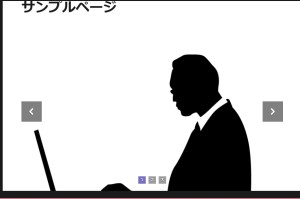
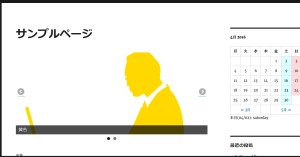
背景画像をスライドしたいと思うことは少ないかもしれません。しかし実際に使ってみると意外に良い感じになります。
「Site Background Slider」のインストール
ダッシュボード→「プラグイン」→「新規追加」で「Site Background Slider」を検索してインストールします。(詳細は省きます)
ダッシュボード→「外観」に「Background Slider」メニューが表示されます。

初期設定
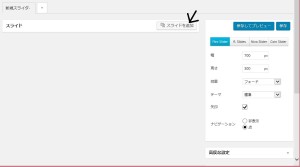
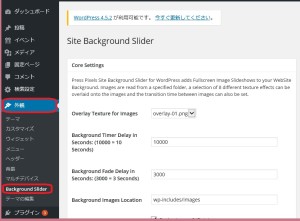
ダッシュボード→「外観」に「Background Slider」の設定画面で以下の設定が出来ます。

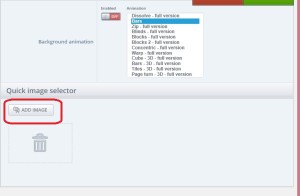
- Overlay Texture for Images:
15種類のオーバーレイから選択できます。ひらたくいうと背景画像に重ねる模様を選択できます。
- Overlay Texture for ImagesBackground Timer Delay in Seconds:
画像が切り替わる秒数、ミリ秒単位で指定します。
- Background Fade Delay in Seconds:
画像がフェードする秒数、ミリ秒単位で指定します。わかりやすくいうとフェードとは画像が切り替わるつなぎ目の時間の指定です。
- Background Images Location:
スライダーに使用する画像が格納されているディレクトリを指定します。
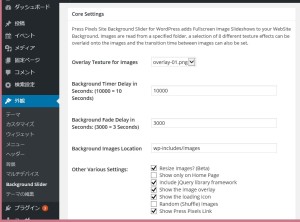
- Other Various Settings:
その他の設定
- Resize Images・・・画像のリサイズ
- Show only on Home Page・・・トップページのみ表示
- Include jQuery library framework・・・jQuery libraryの有無
- Show the image overlay・・・オーバーレイ表示の有無、「Overlay Texture for Images」と関連します。
- Show the loading icon・・ローディング時のアイコン表示。
- Random (Shuffle) Images・・ランダム表示
- Show Press Pixels Link・・「Show Press Pixels」のリンク表示(左下に表示されます)
- Homepage URL:
自ホームページのURLを指定します。
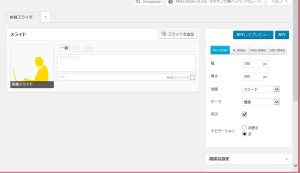
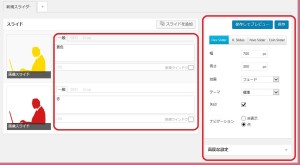
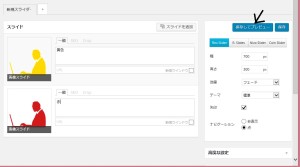
スライド画像のアップロード
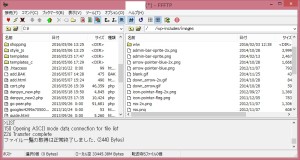
上記の設定画面の「Background Images Location」で設定したディレクトリ(例ではwp-includes/images)にFFFTP等で画像をアップロードします。