会員制サイトの概要
本手順ではホームページを全員に公開するのではなく登録した会員に限定して公開するサイトの作り方を説明します。
主に以下の用途で使用するでしょう
- 幼稚園・塾などのサイトで保護者や生徒のみに公開したい
- お店、問屋の商品ページで会員以外には商品や価格を公開したくない
機能は以下の通りです。
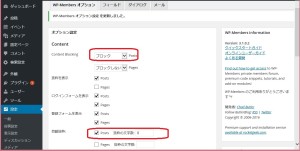
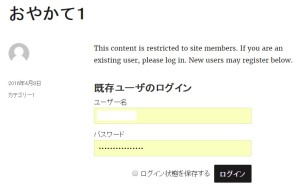
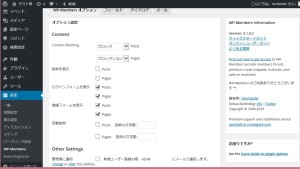
- すべての記事、特定の記事、記事の一部にアクセス制限をかける
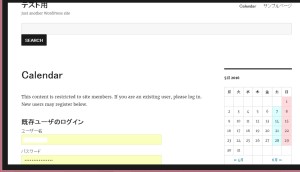
- サイト上にログインフォームを設置できる
- サイト上から新規ユーザー登録ができる
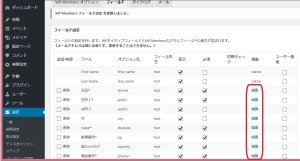
- パスワード変更、登録情報の変更ができる
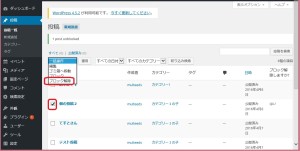
- 登録ユーザーを一覧管理できる
インストール
ダッシュボード→「プラグイン」→「新規追加」で「WP-Members: Membership Framework」を検索してインストールします。(詳細は省きます)
ダッシュボード→「設定」に「WP-Members」メニューが追加されます。

初期設定
そのままだと設定が非推奨云々のメッセージが出てきますので、これから設定していきます。

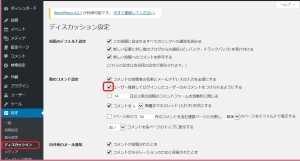
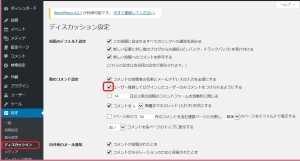
ダッシュボード→「設定」→「ディスカッション」の画面で「ユーザー登録してログインしたユーザーのみコメントをつけられるようにする 」にチェックし保存します。

ダッシュボード→「設定」→「表示設定」の画面でRSS/Atom フィードを「抜粋のみを表示」を選択し保存します。

ダッシュボード→「設定」→「一般」の画面で「だれでもユーザー登録ができるようにする 」のチェックを外し保存します。